About Me

Hello. I'm Nick Taylor. I'm a web developer living in the Bay Area.
Life has taken me a lot of places thus far. Over the past few years, I have been a raft guide,
an English teacher in Barcelona, a residential and commercial gutter installation specialist,
a manager for a handicap accessibility company, and most recently a student at Rithm School in
the heart of San Francisco. While a path like mine is becoming less common in the modern era, I
believe it has prepared me well for a successful career in the world of software engineering.
As a raft guide, I practiced both physical and mental agility, having to adapt to anything and
everyone along my countless trips down the Ocoee River. As an English teacher, I had to adapt to
an entire new language, culture, and work environment as I applied my interpersonal and language
skills to help students of all ages improve their English. Compounding upon these abilities, I moved
into the world of construction where I had to apply problem solving and logic to complete tasks as
efficiently and safely as possible. Then, as a handicap accessibility specialist, I was required to
not only perform tasks as efficiently and safely as possible, but I had to also use both creative
and technical techniques in order to make buildings wholly accessible.
Through all of these different journeys and career paths, an interest in technology has always
persisted and played a large part in my life. Somewhere along the way, I started to teach myself
basic HTML and CSS. When I did my first few tutorials in JavaScript, I knew I had found the right path
for me. From those naive beginnings oh not so long ago, I have progressed through practice, education,
and community to build projects such as these.
So get in touch. Let's have a conversation. Let's use technology to build a better
world.
Close
Projects

Here are some of the things I've been working on recently
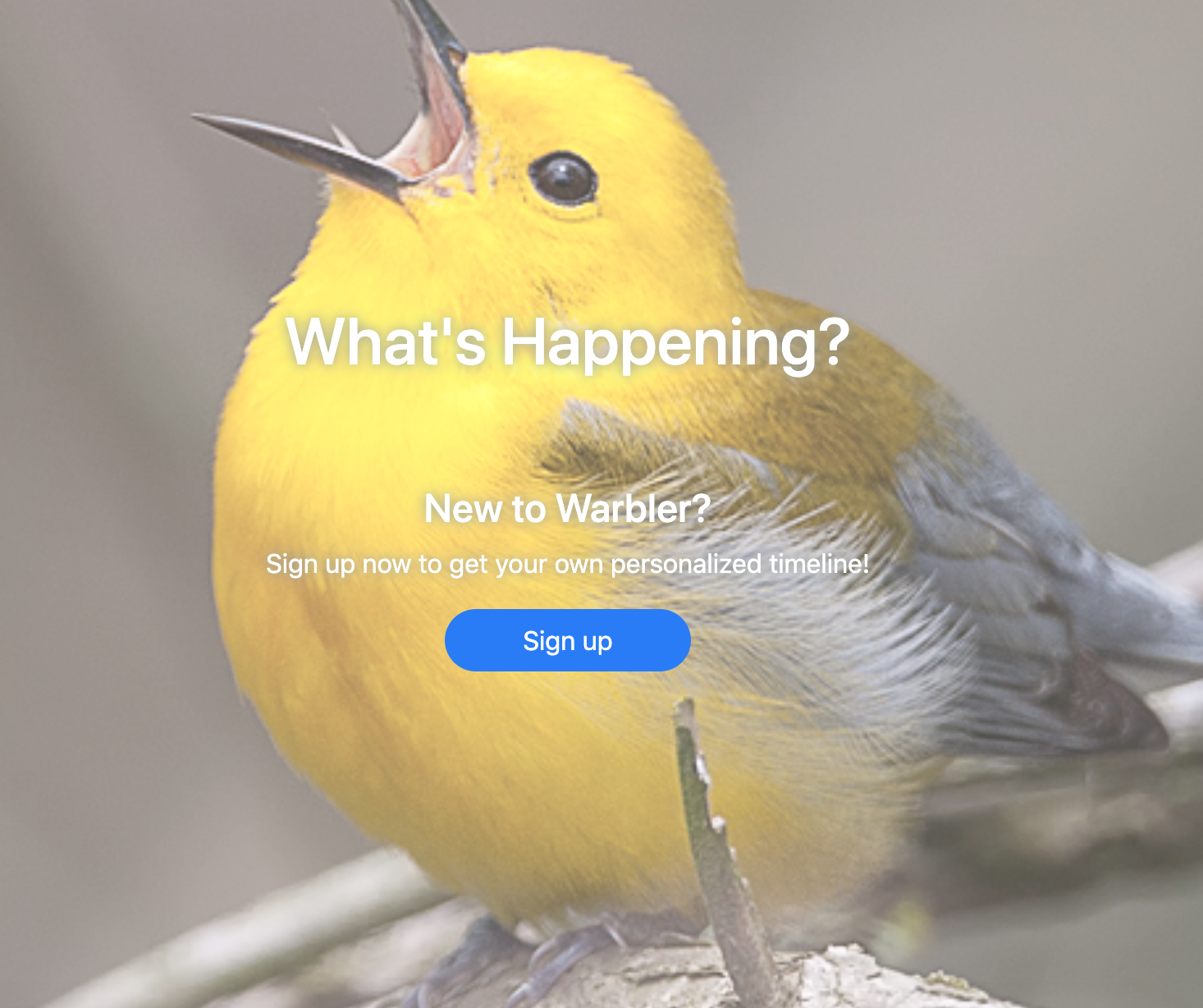
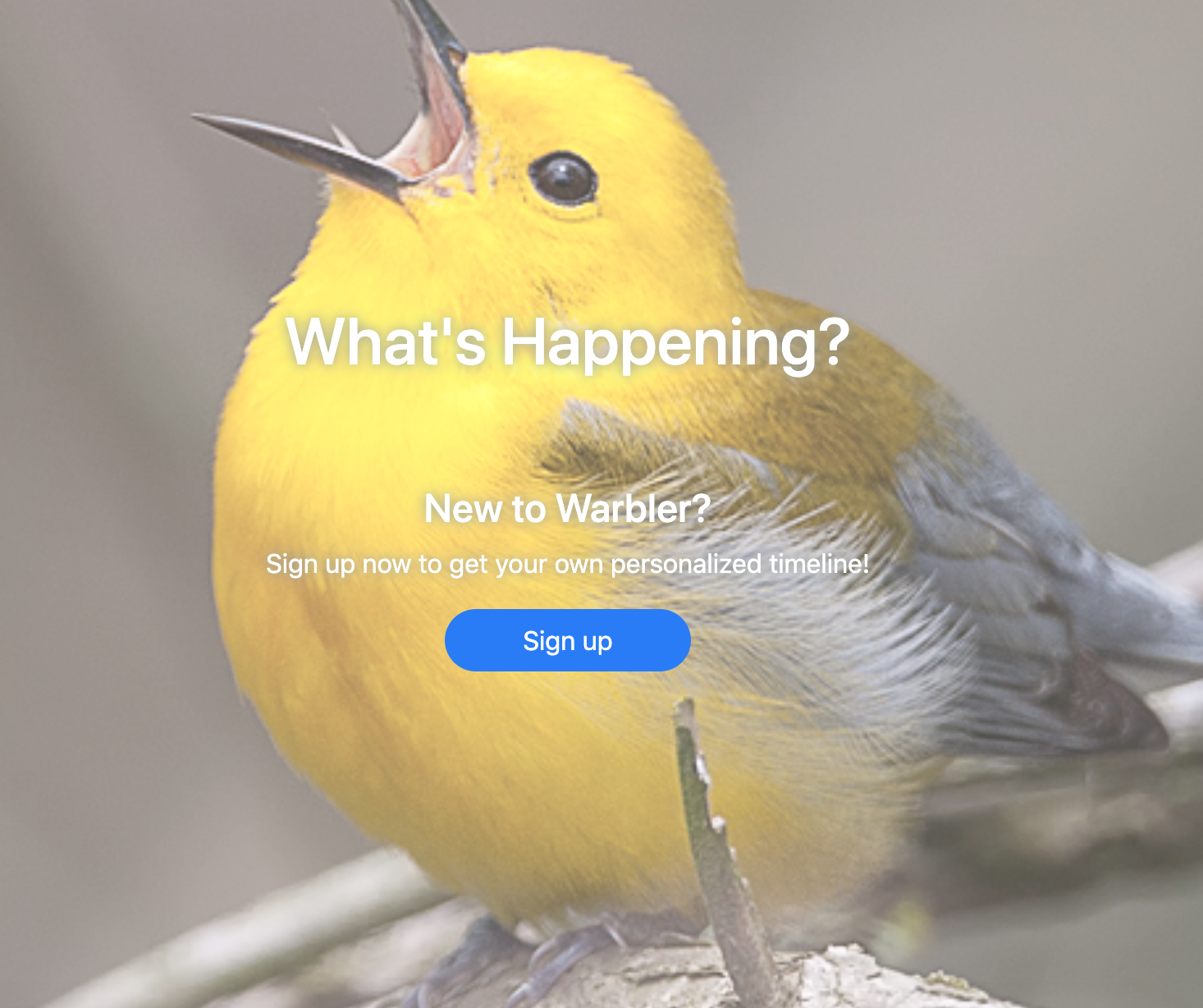
Warbler - Python/Flask App
GitHub Repo

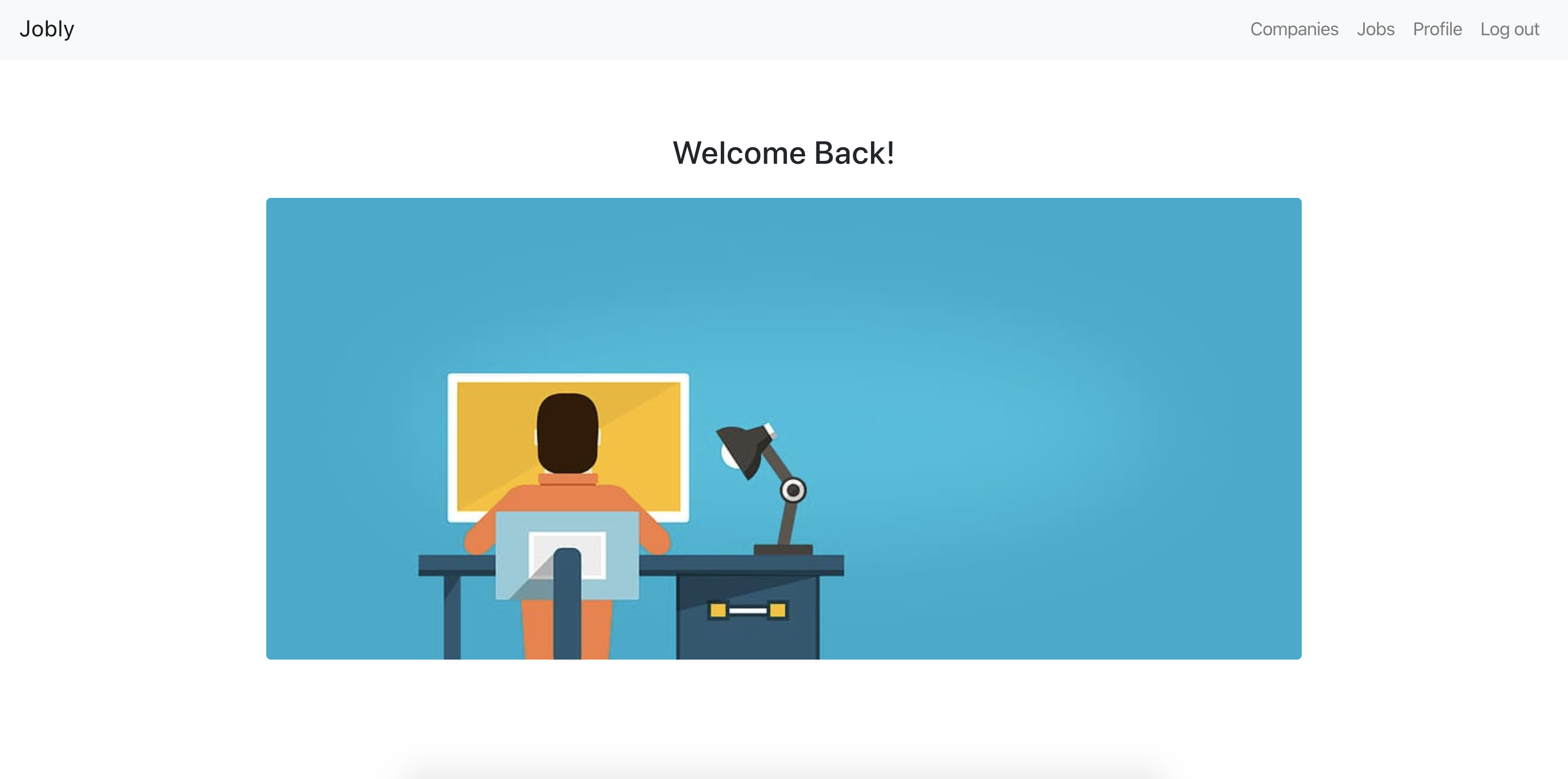
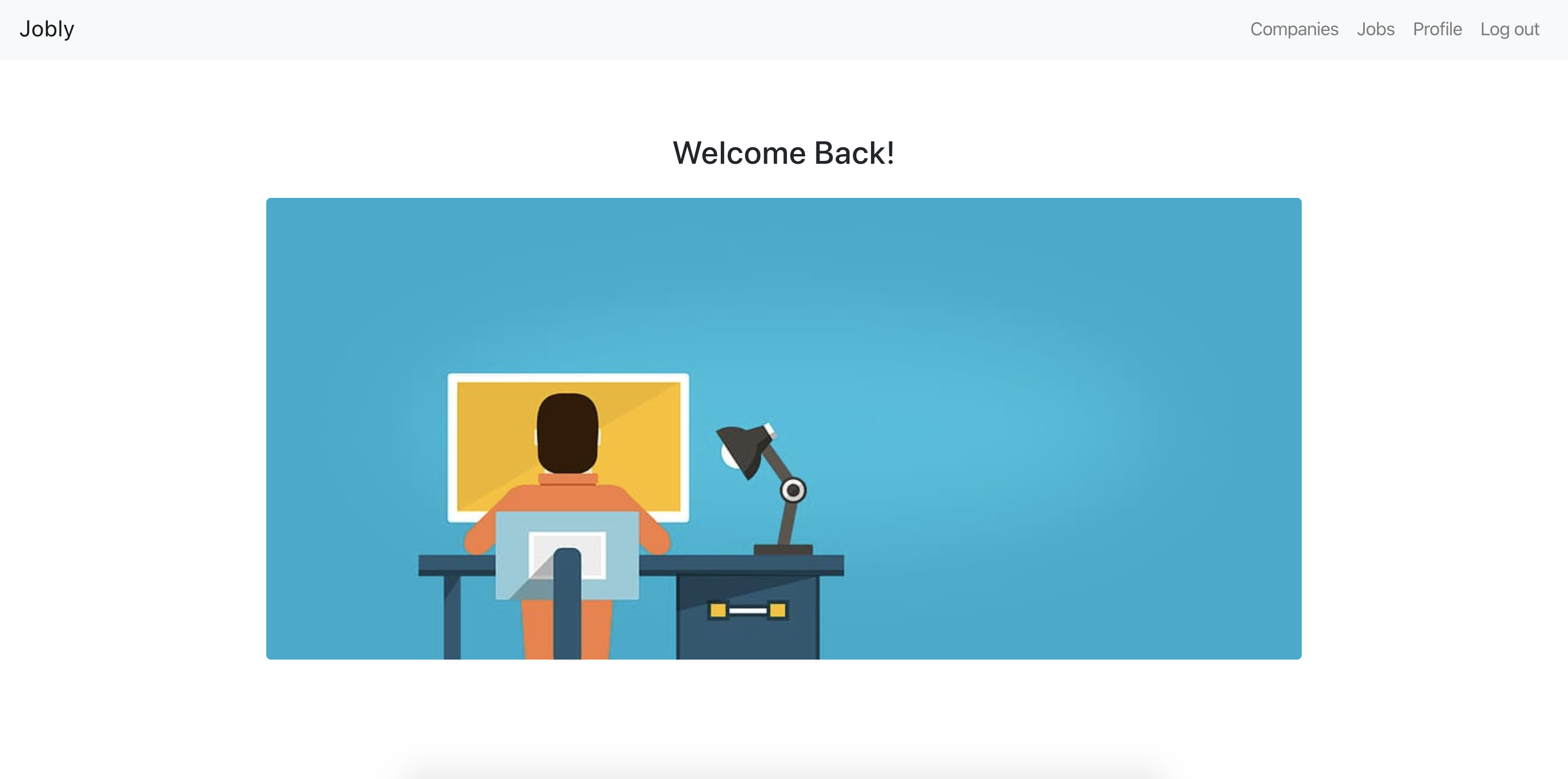
Jobly - React/Node/Express App
GitHub Repo

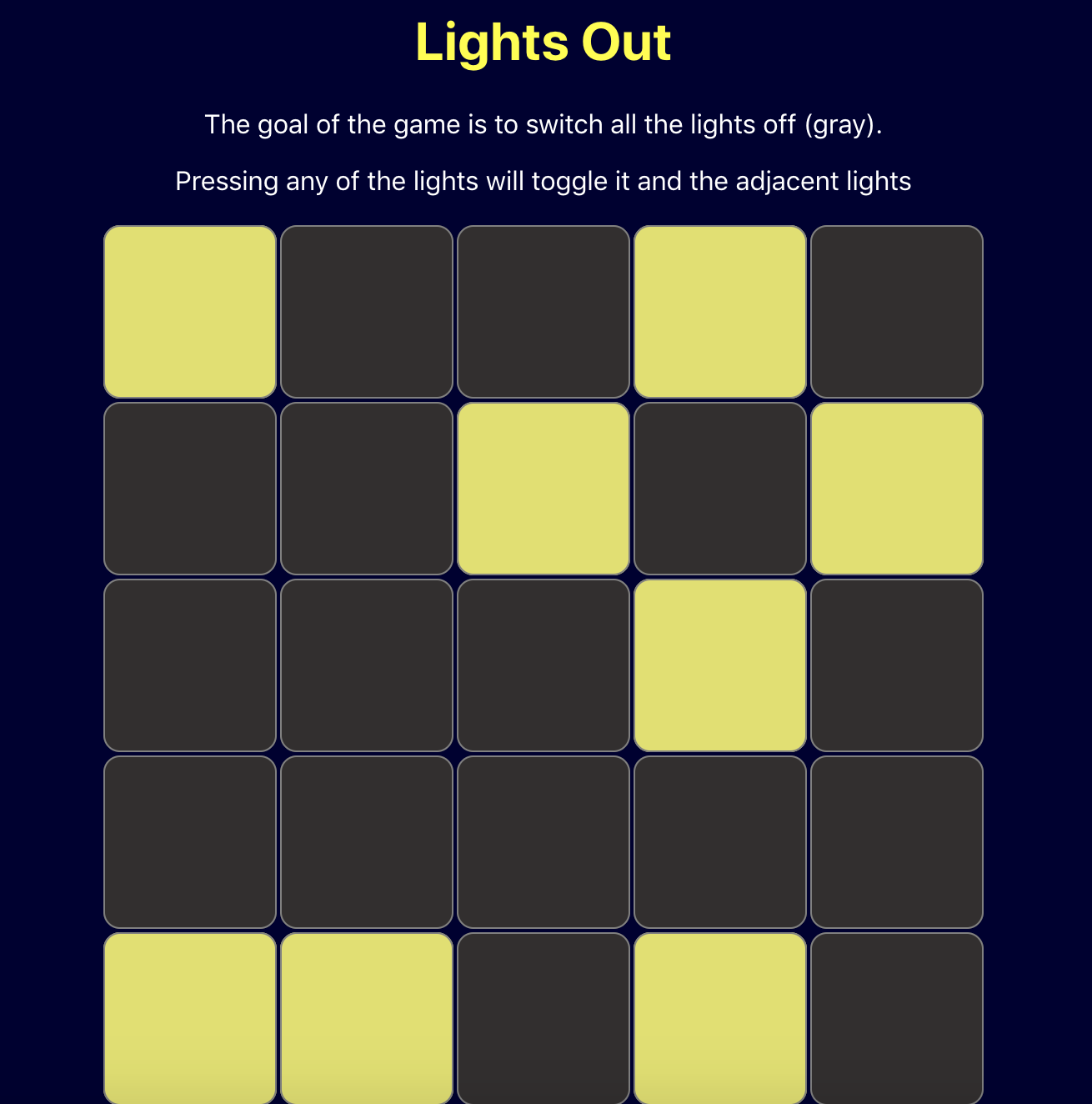
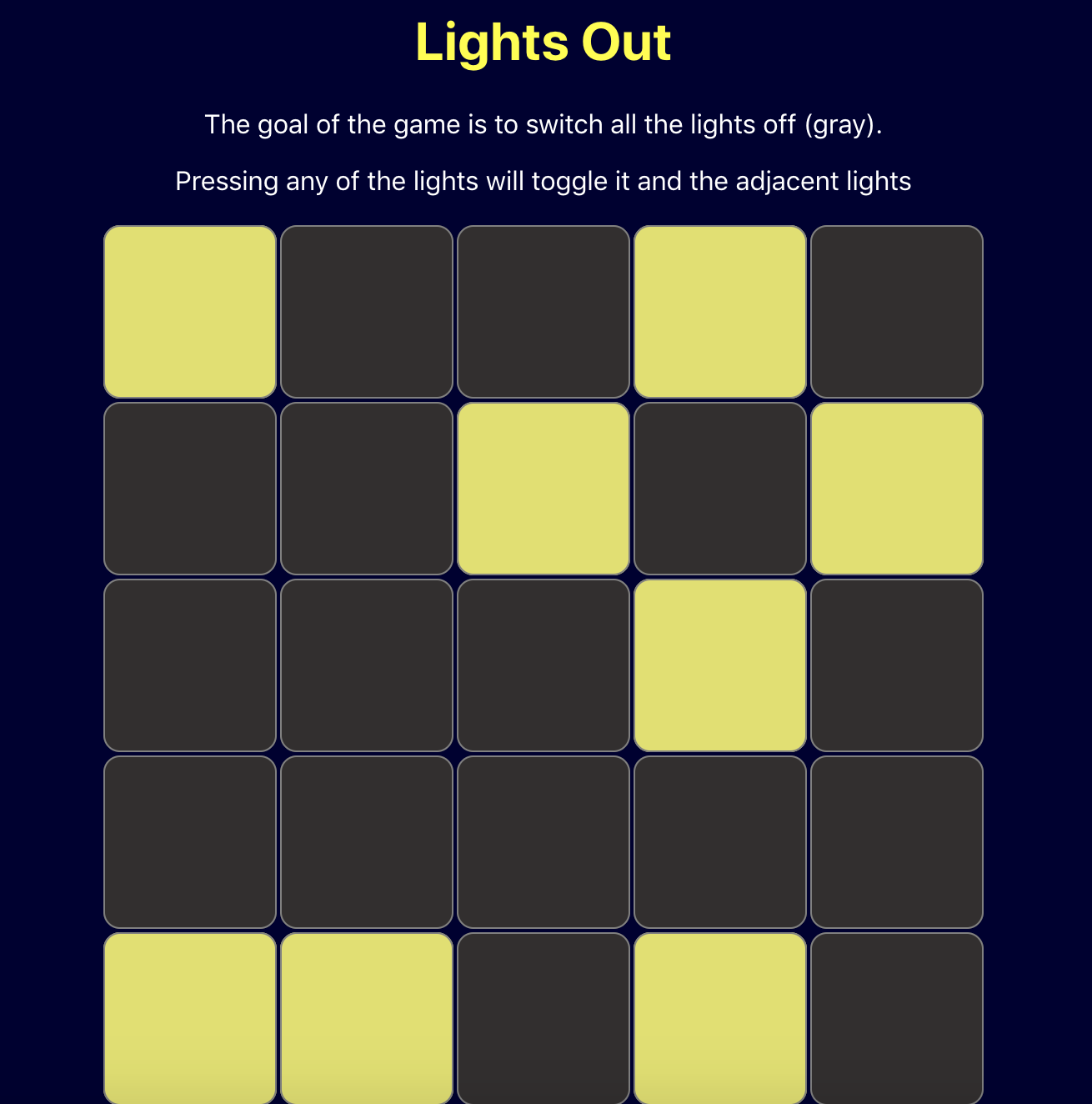
Lights Out - React App
GitHub Repo

Close
About

Lorem ipsum dolor sit amet, consectetur et adipiscing elit. Praesent eleifend dignissim arcu, at eleifend
sapien imperdiet ac. Aliquam erat volutpat. Praesent urna nisi, fringila lorem et vehicula lacinia quam.
Integer sollicitudin mauris nec lorem luctus ultrices. Aliquam libero et malesuada fames ac ante ipsum primis
in faucibus. Cras viverra ligula sit amet ex mollis mattis lorem ipsum dolor sit amet.
Close
Contact
nick@cowabungapeppercorn.com
Close
Elements
Text
This is bold and this is strong. This is italic and this is
emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a
link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod.
Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac
adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam
adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Close